
Adding Developer Portal Access and Request Validation to a Firestore API
Build a great DevX for your Firestore API users. Easily create a beautiful developer portal for your API, and protect it with API request validation.
To continue with the Firebase REST API example we built previously, we will expand on things further in today's tutorial by showing you how to enhance your Firestore API by adding validation and developer documentation through the Zuplo Developer Portal. To do this, we will leverage ChatGPT, Zuplo, and JSON Schema, allowing us to implement this quickly in just a few steps.
Before we get started, you’ll need to make sure you have the following prerequisites in place:
- Basic understanding of Firestore and REST APIs
- Firestore API set up as per Firebase Day 1
- API key authentication set up using Zuplo, covered in Firebase Day 2
With these checked off, let’s begin by augmenting our OpenAPI spec using Zuplo and ChatGPT.
Step 1: Using ChatGPT to Augment Our OpenAPI Spec
Instead of manually adding JSON schema elements and examples to our OpenAPI spec, we will use AI, through ChatGPT, to add these for us. This will allow us to add context to our API docs and validation to our endpoint to ensure that incoming requests contain objects in the format we expect.
To grab our current OpenAPI spec from Zuplo, let’s do the following:
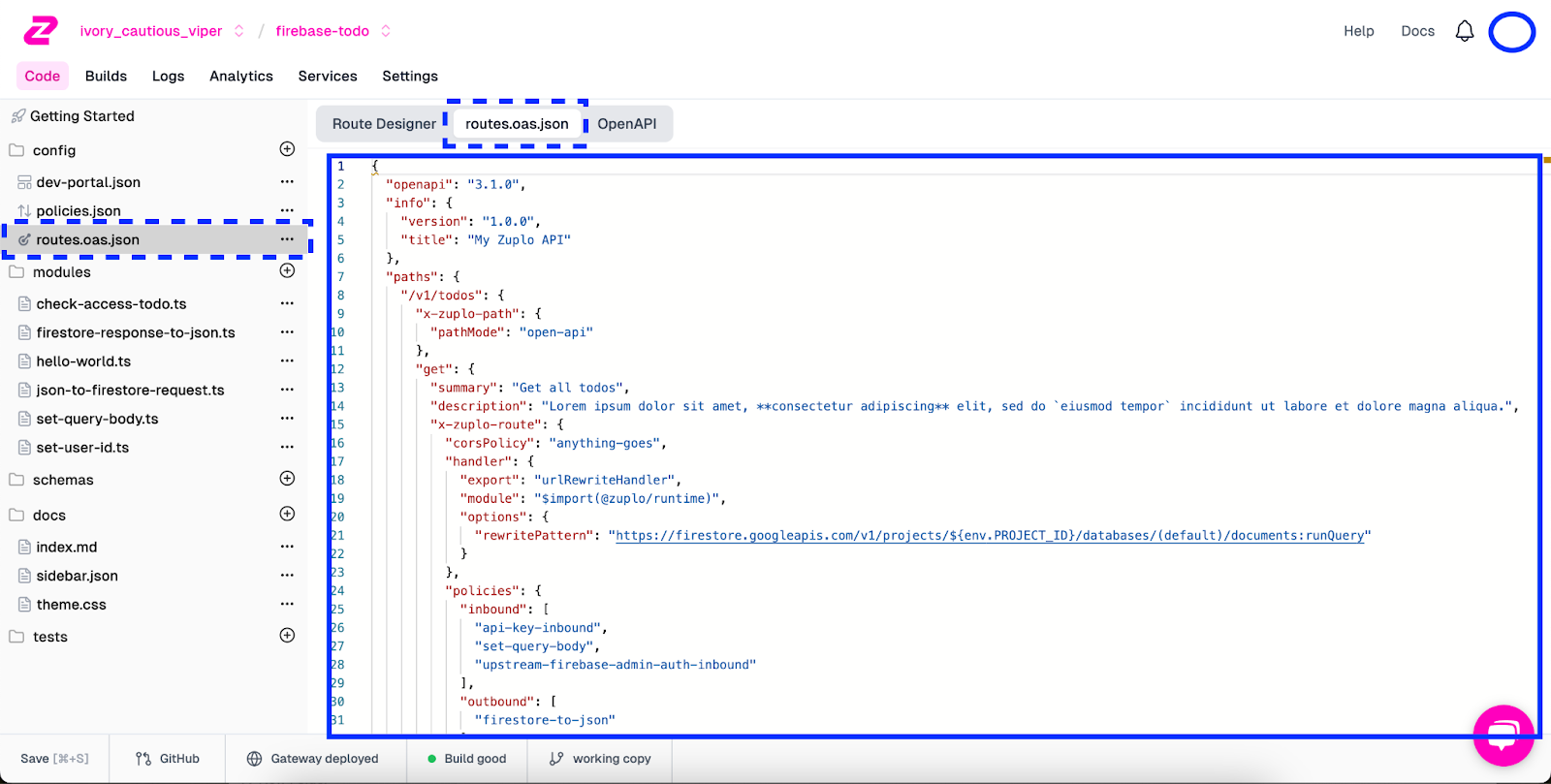
- Log into Zuplo and navigate to the routes.oas.json file from the left-side menu.
- Select the routes.oas.json tab
- Copy the OpenAPI spec for our APIs from the editor

With our OpenAPI spec in hand, it’s time to run it through ChatGPT to augment it with a schema and some examples. For this, we will do the following steps:
- In a browser, head to https://chatgpt.com/.
- Open up a new chat.
- Paste in your OpenAPI spec you copied from Zuplo into the prompt input as well as the following prompt beneath it (shift+enter to add a new line)
** \
[YOUR OPENAPI SPEC PASTED FROM ZUPLO] \ \ The OpenAPI is for a CRUD to-do service. The to-dos will look like this:**
- ID is a string (shouldn't be in the insert description)
- Complete is a boolean (required)
- Description is a string (required)
Please update this OpenAPI to have the schemas associated with each operation. No additional properties allowed. For update, all fields are optional. Generate examples for each operation and keep everything in JSON.
- Submit the prompt.
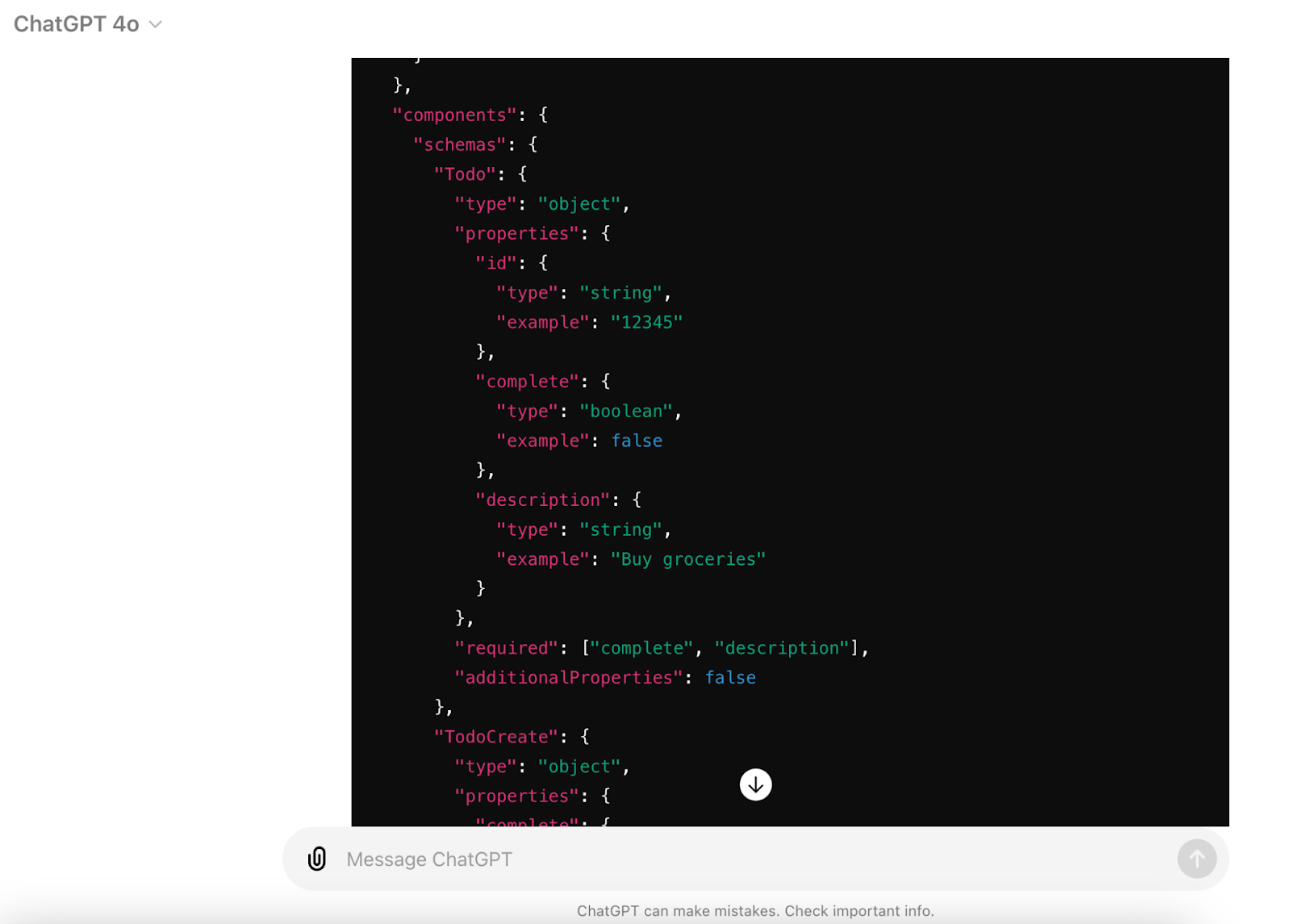
Once the prompt output is returned, we’ll want to check to ensure the output is as expected. Based on our prompt, check the updated OpenAPI for examples and schemas it should have created for each operation. As an example output, you should see some schemas added to the document similar to the ChatGPT output below:

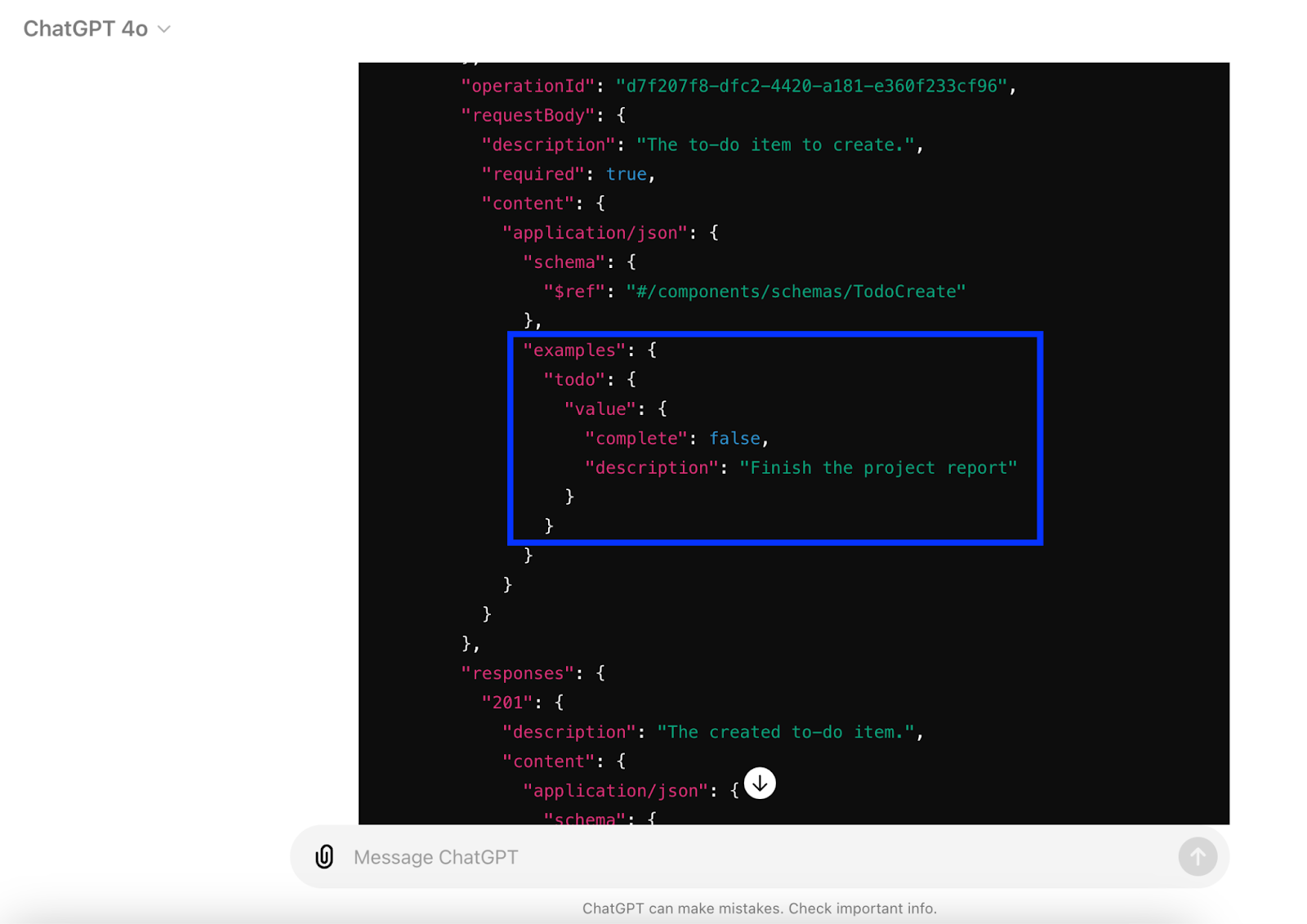
Additionally, each endpoint operation should have an examples element with some example data.

If everything is as expected, copy the updated OpenAPI spec to your clipboard, as we will need it in the next step to add it into Zuplo.
Step 2: Add The Updated OpenAPI to Zuplo
Back in Zuplo, on the routes.oas.json screen, under the routes.oas.json tab where we copied the original OAS, do the following:
- Delete the existing OAS document in the editor
- Paste the new, updated ChatGPT-generated document into the editor
- Save the updated configuration by clicking Save in the screen's bottom-left corner.
From here, Zuplo will push the update configuration to the gateway. Our next step is a quick regression test to ensure that the ChatGPT output didn’t mess up any of our expected functionality.
Step 3: Testing the API After The OAS Update
As with any time we make sweeping changes to our API, we want to make sure that it's working as expected. To do this, use the Test functionality within the routes.oas.json - Route Designer to send the following requests:
- Use the POST endpoint to create a new entry
- Use the UPDATE endpoint to make a slight change to the record
- Use the GET endpoint to retrieve the updated record
- Use the DELETE endpoint to delete the record that was created
- Use the GET endpoint to ensure the entry was deleted
If everything is working as anticipated, we can proceed to our next step: exposing developer documentation through the Zuplo Developer Portal.
Step 4: Setting Up The Developer Portal
With our APIs updated, let’s move on to how we can give developers access to our APIs through the Zuplo Developer Portal. With each instance of Zuplo, we automatically spin up a fully functional developer portal where users can see available APIs, example requests and responses, and even test the API directly through the browser.
Since our API is secured with an API key, users who are signed in and have an API key provisioned for their account will see requests pre-populated with the required Authorization header with their API key already injected.
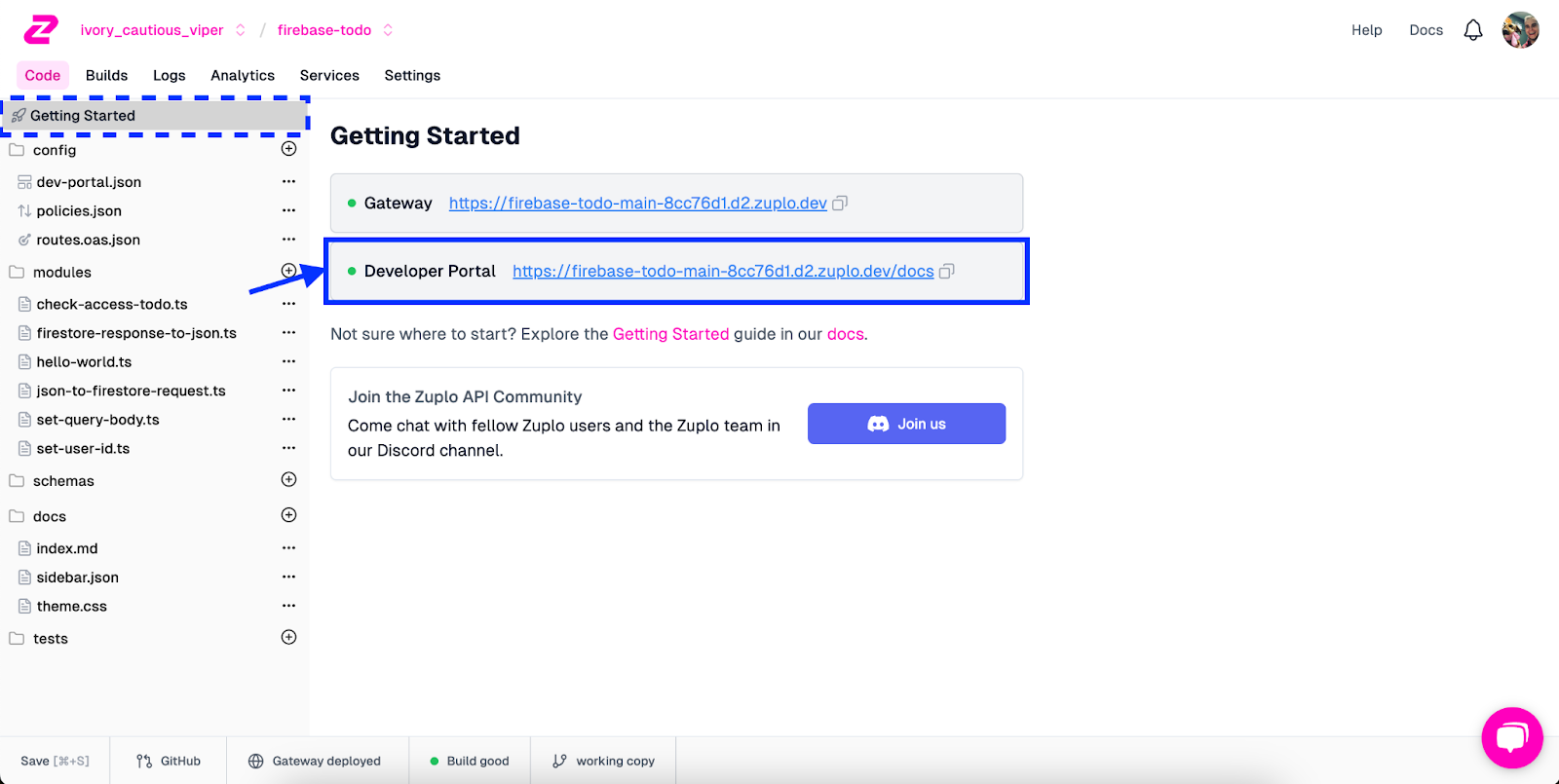
To access the developer portal, go back into Zuplo and navigate to the Getting Started screen. From here, you’ll see a link to your developer portal/docs.

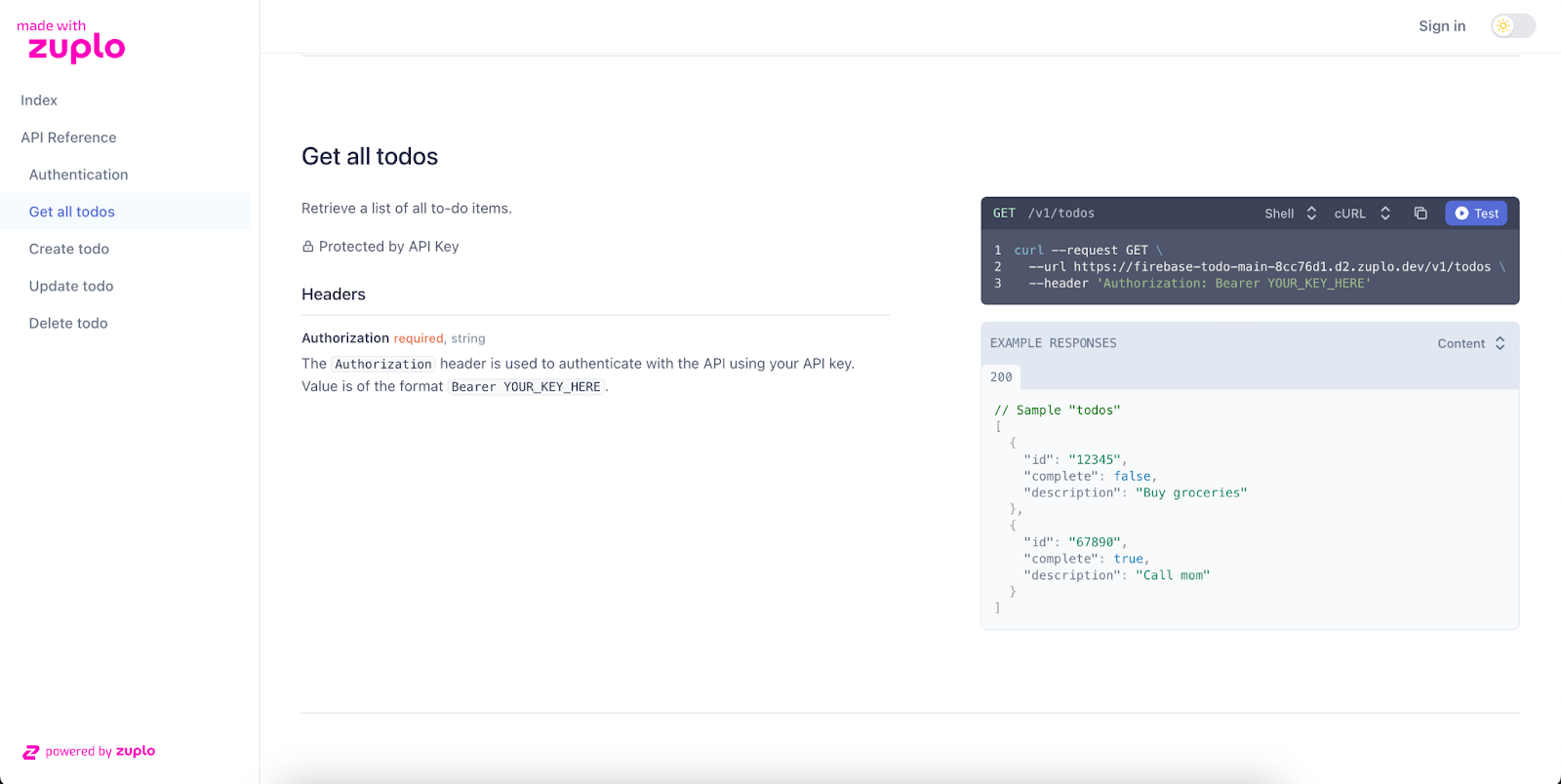
After clicking on the link, you’ll then see your default developer portal with authentication details and all of your endpoints present with Stripe-like API documentation. For example, based on our API spec, this is what our Get All Todos endpoint looks like when presented in the portal:

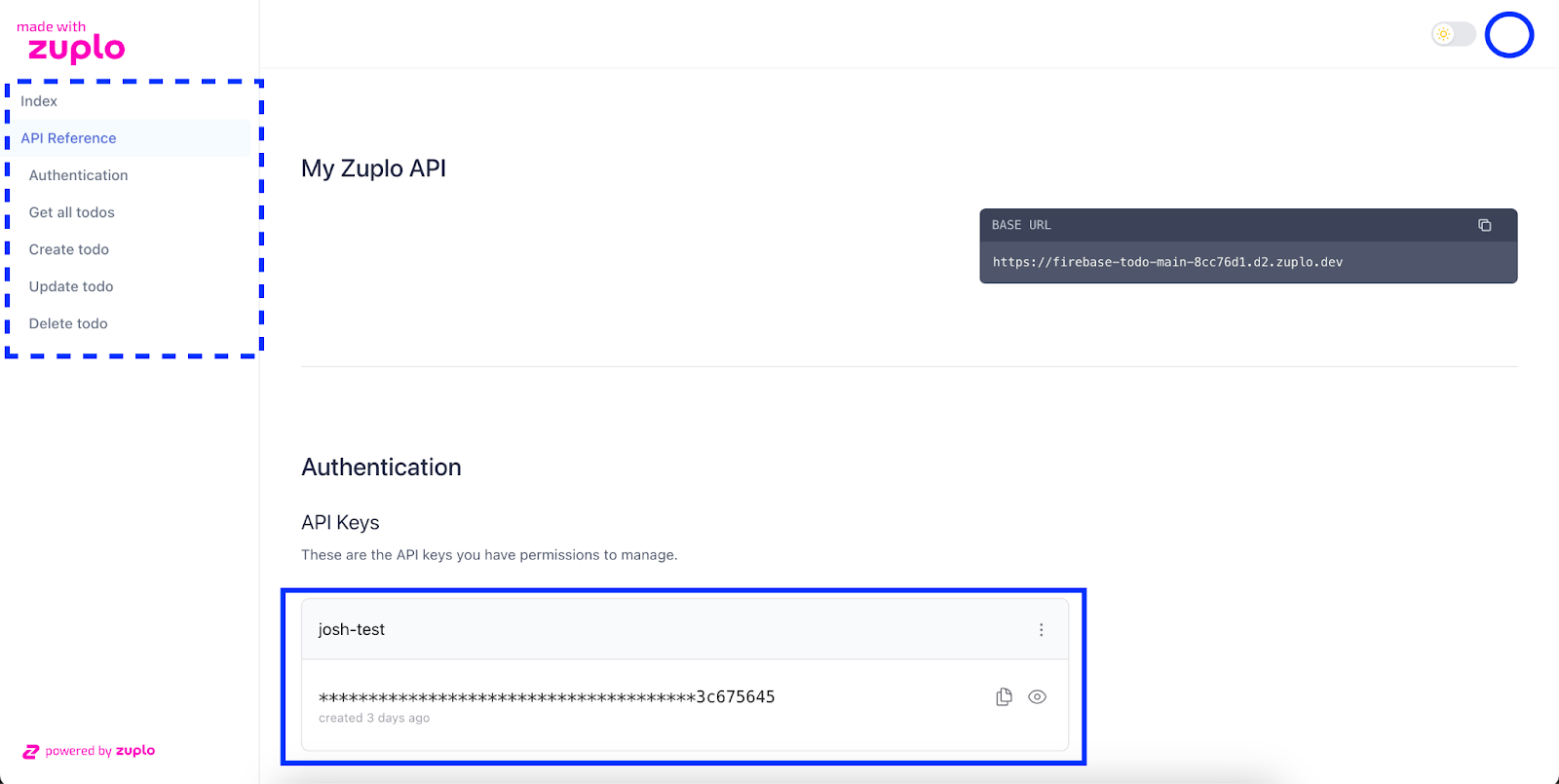
When you sign in to the Developer Portal, your available API keys are displayed under the Authentication section.

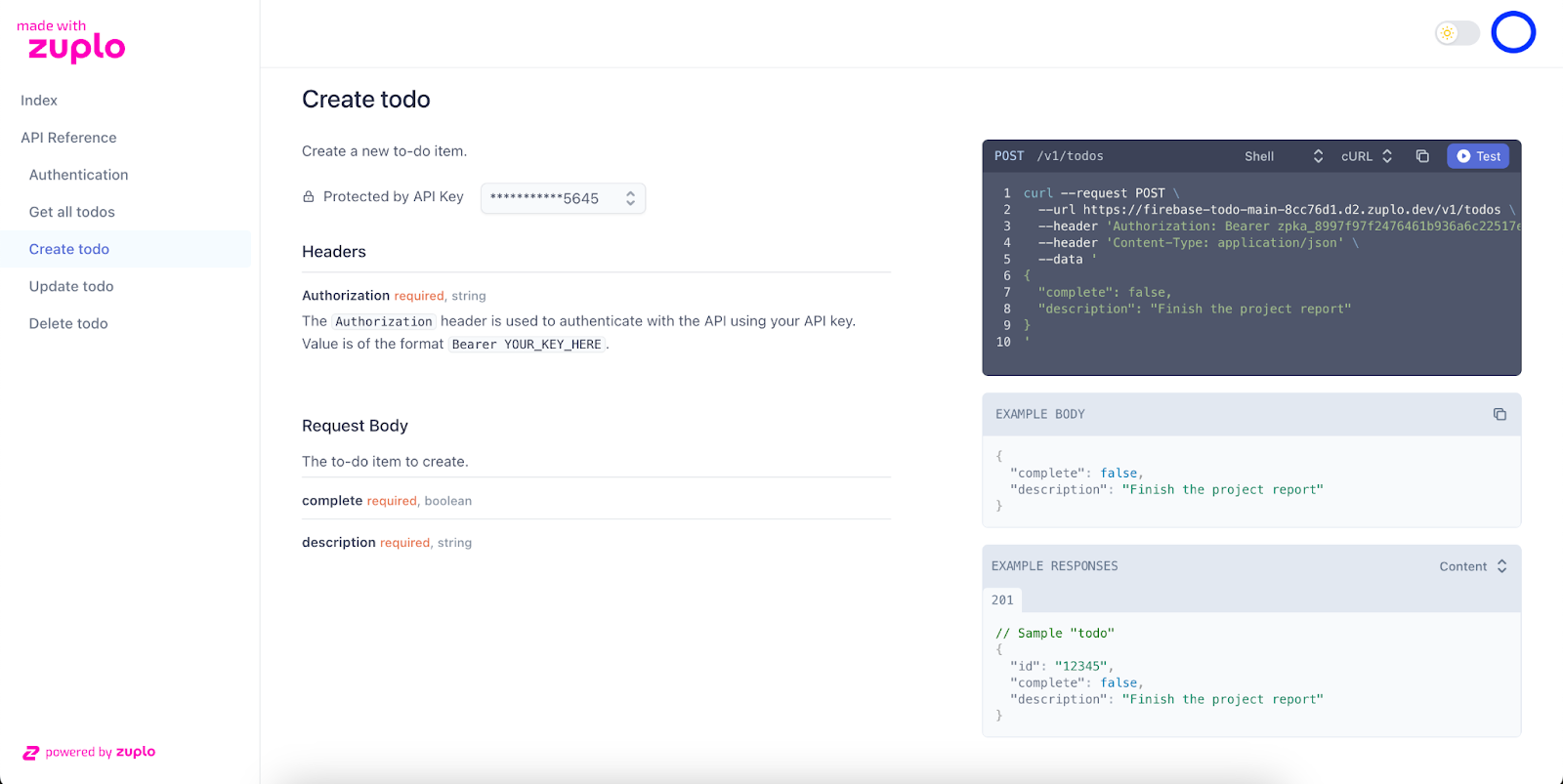
Your API key will also be prepopulated in the header of your endpoint examples. As we can see, here are the Get all todos endpoint docs, this time with the Authorization header prepopulated with the API key.

Step 5: Adding Request Validation
Lastly, we want to ensure that as developers call our endpoint, their requests are validated before proceeding to the upstream Firestore. This is done using the JSON schema entries added to our OpenAPI spec through ChatGPT. Similar to other policies we added in the previous Firebase tutorials, we will perform the following steps to add request validation to incoming requests:
- Navigate to the routes.oas.json screen in Zuplo.
- Under the Route Designer tab, open up one of the endpoints.
- Expand the endpoints Policies section.
- In the Policies section, under Request, click Add Policy.
- In the Choose Policy modal, select the Request Validation tile.
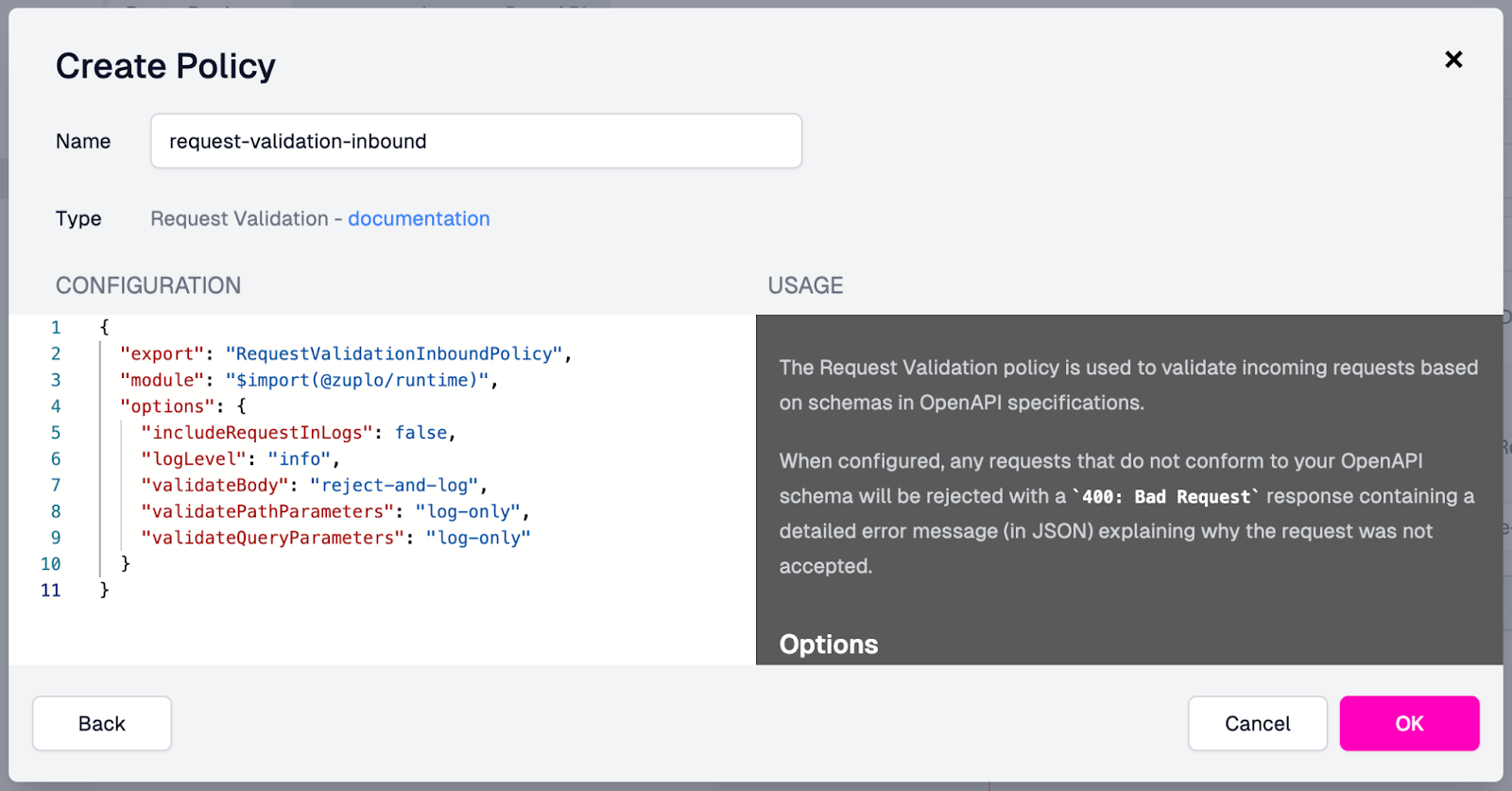
- Accepting the default settings in the Create Policy modal, with the validateBody value set to “reject-and-log”, click OK.
Before adding the policy, the Create Policy modal should look like this:

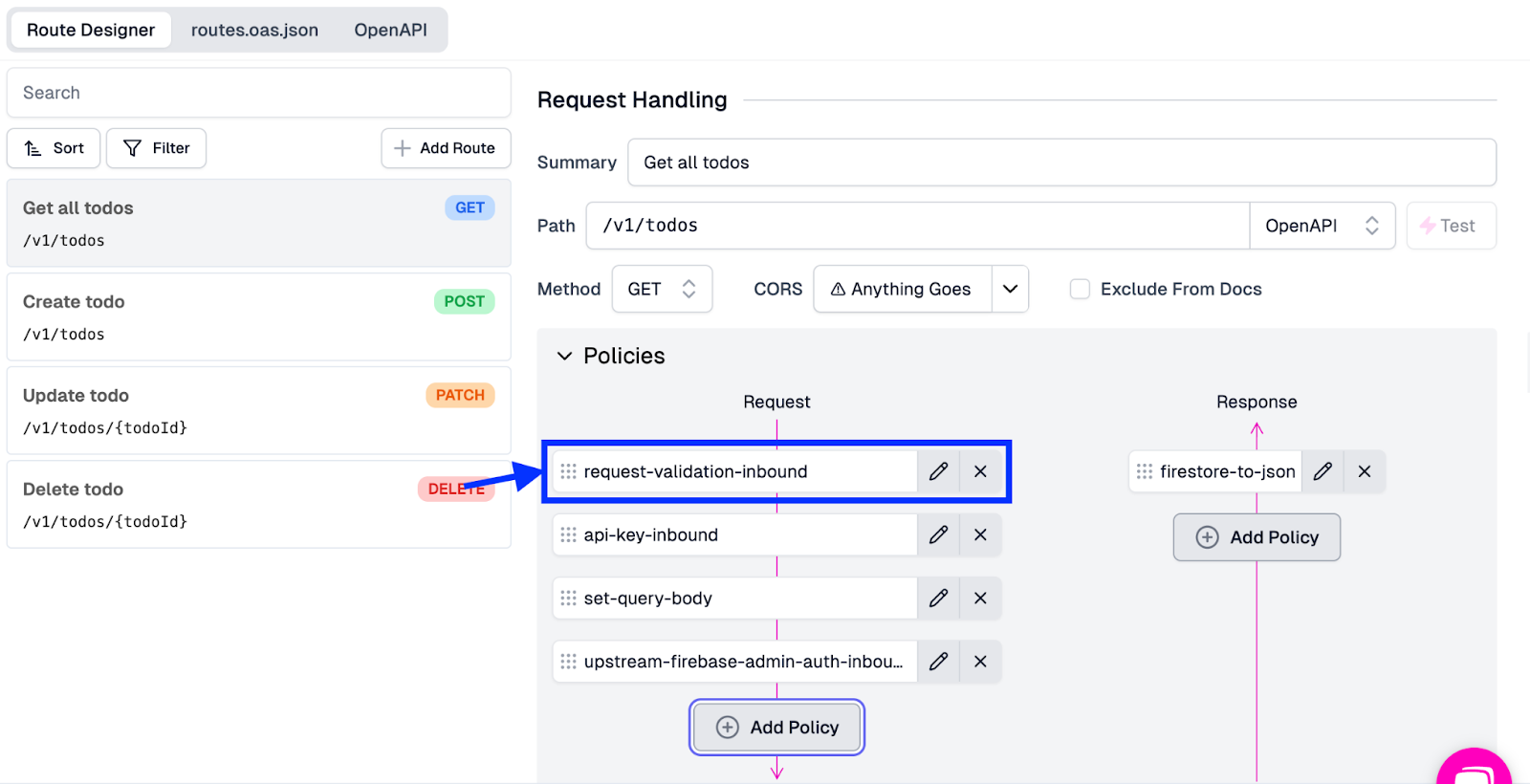
After clicking OK, you should see the new policy added to the request pipeline. Since we want this policy to run first, drag it to the top. Once added and moved into the appropriate place, your endpoint should look like this:

Now, we must add this same policy to our other endpoints. To do this, we will:
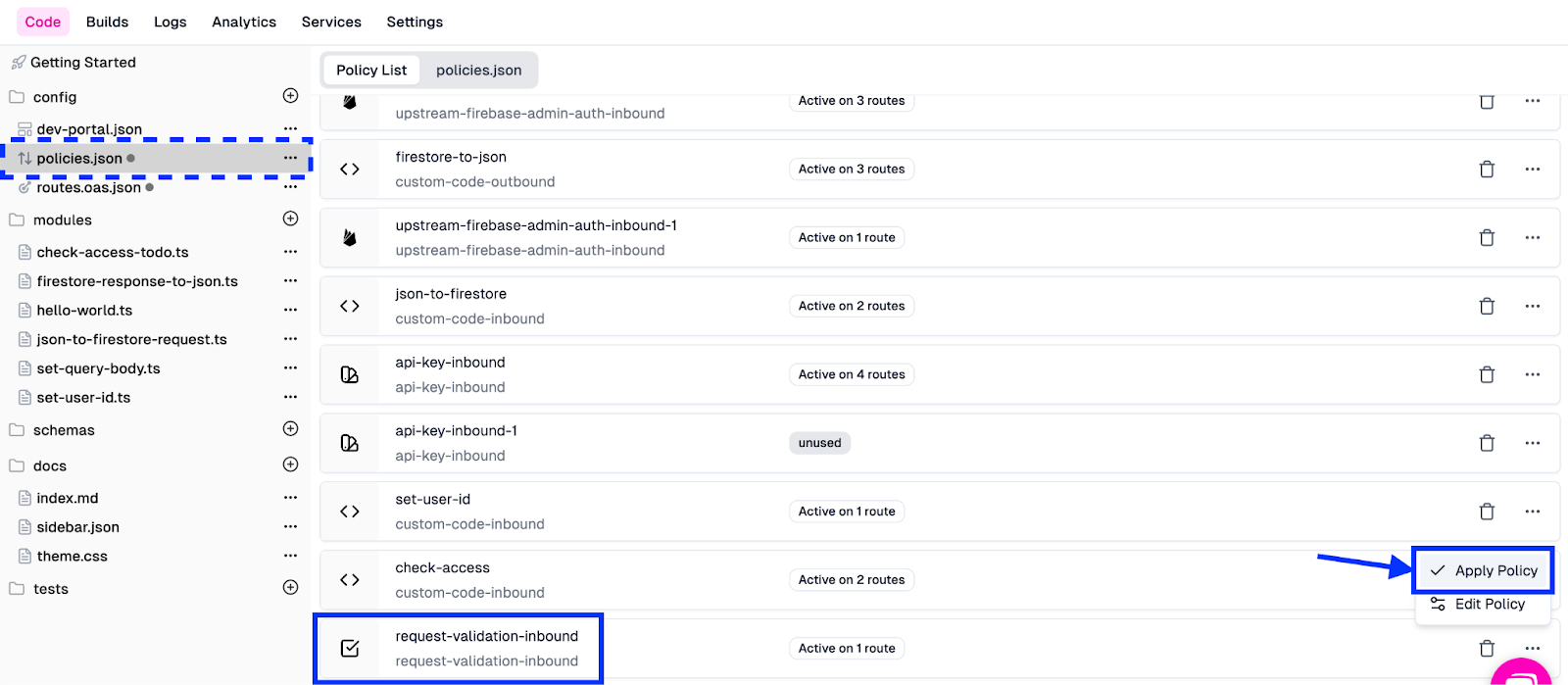
- Go to the policies.json file.
- Find the request-validation-inbound policy in the list.
- Click the ellipsis (...) to the right of the entry and select Apply Policy.

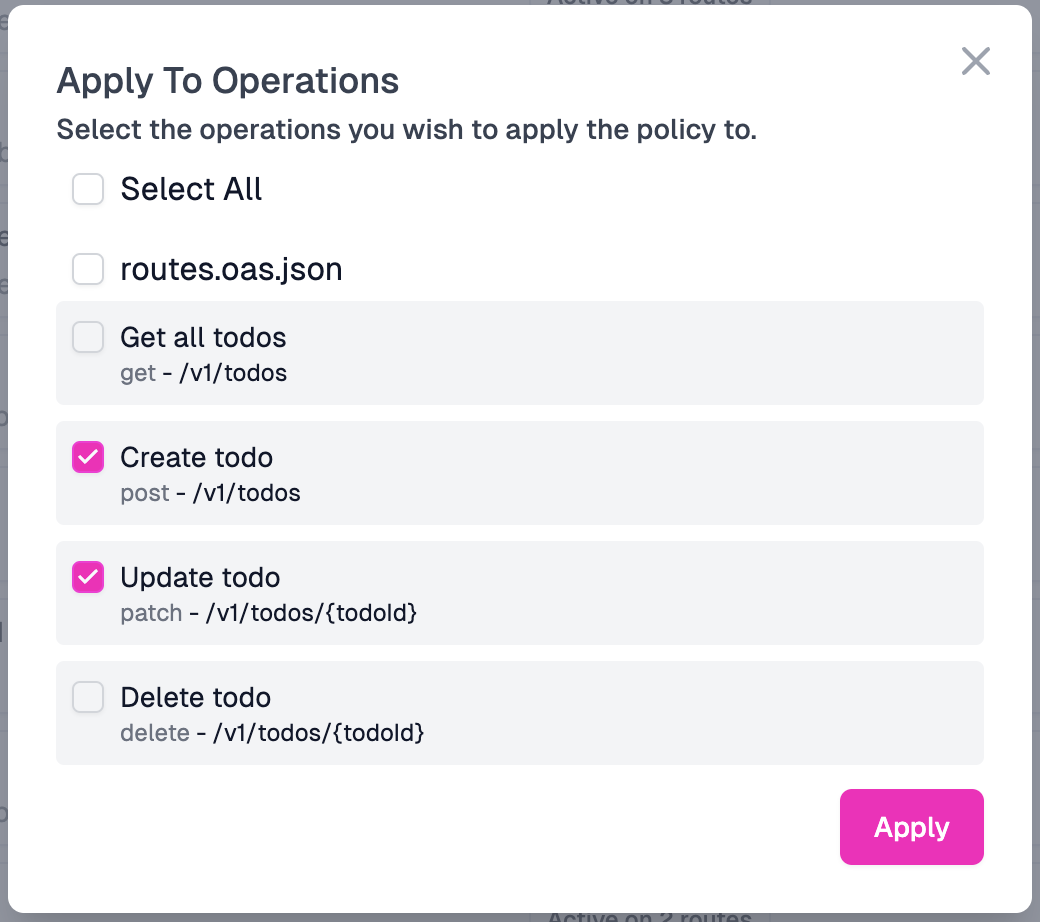
- In the Apply to Operations modal, check off the checkboxes for the POST and PATCH endpoints to apply the policy to the routes.
- Click Apply.

- You can drag the policy entry to the top of each request pipeline for each endpoint, similar to the first endpoint to which we added this policy to.
- Click Save in the screen's bottom-left corner to deploy the changes to the gateway.
We’ve added the request validation to every endpoint and deployed the updated config to the gateway. Our next step is testing it to ensure it works as we intended.
Step 6: Testing Out The Validation
We will use our developer portal to make some requests to test our validation. While being logged into the developer portal:
- Go to the Create todo endpoint.
- Click the Test button at the top of the example section.
- Change the request body so that it does not meet the validation standard (For example, add an extra character to “description”).
- Click Test to send the request.
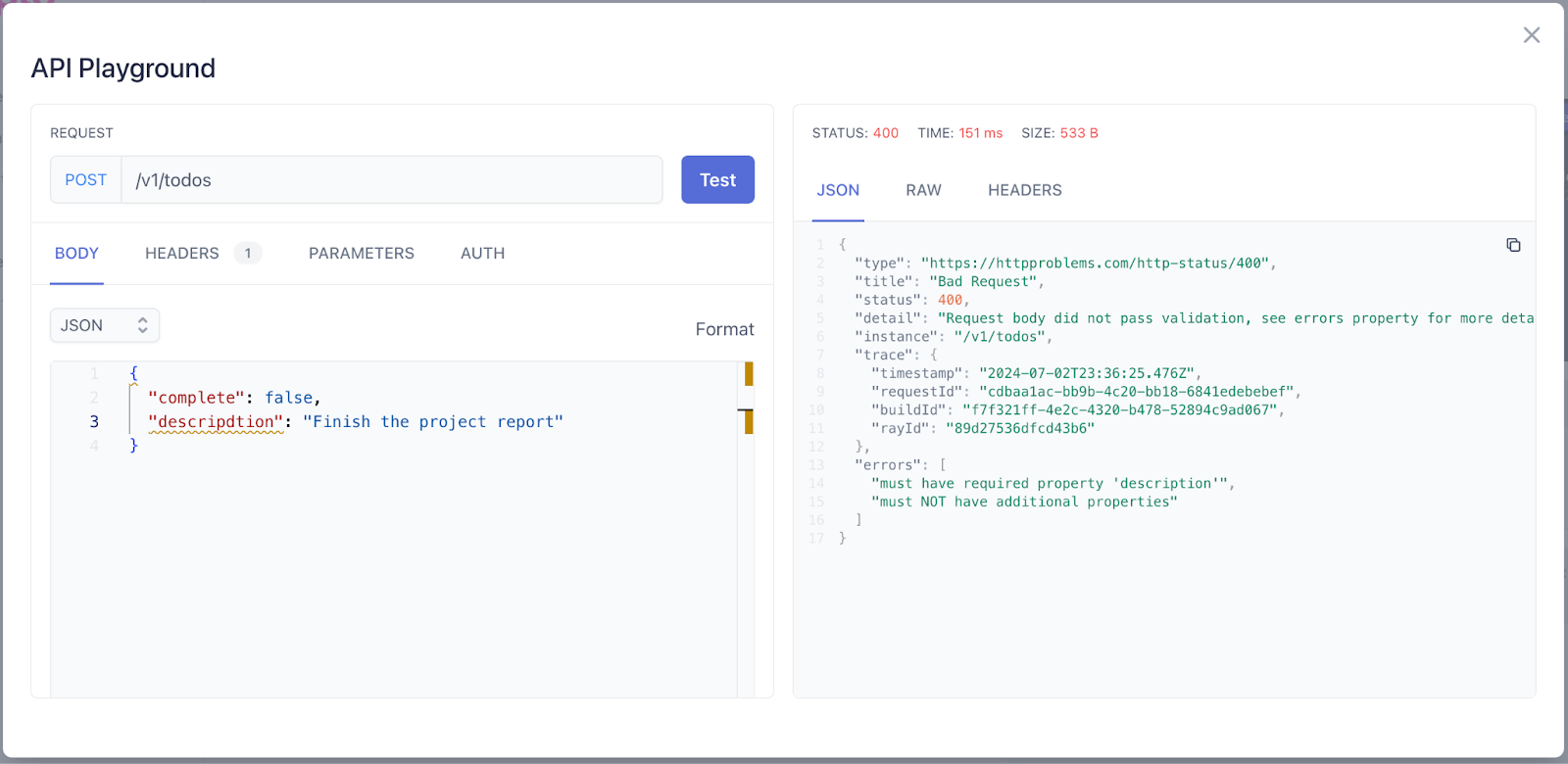
When the request is returned, you should see a 400 Bad Request and a JSON body that contains an “errors” field. From the screenshot below, we can see that our validation is catching my typo in the description field and returning the appropriate response.

Similarly, test each endpoint to ensure that requests can still be successfully sent when formatted correctly and denied access when invalid.
Conclusion
Following these steps, we have successfully added validation and developer documentation, via the Zuplo Developer Portal, to our Firestore API. Your API is now more robust, user-friendly, and ready to be shared with developers worldwide. In the following parts of this series, we will build on these APIs and add the following functionalities:
Day 4: Monetize the API
Day 5: Add AI features using Gemini
Keep following for more detailed step-by-step tutorials and enhancements throughout Firebase week!
